今天的目標也很簡單,就是拿我們之前做的 Pokemon 小遊戲繼續開發下去,目標就是先讓這個邀請函有個基本的雛形!可以拆成以下幾個步驟,一步步完成。

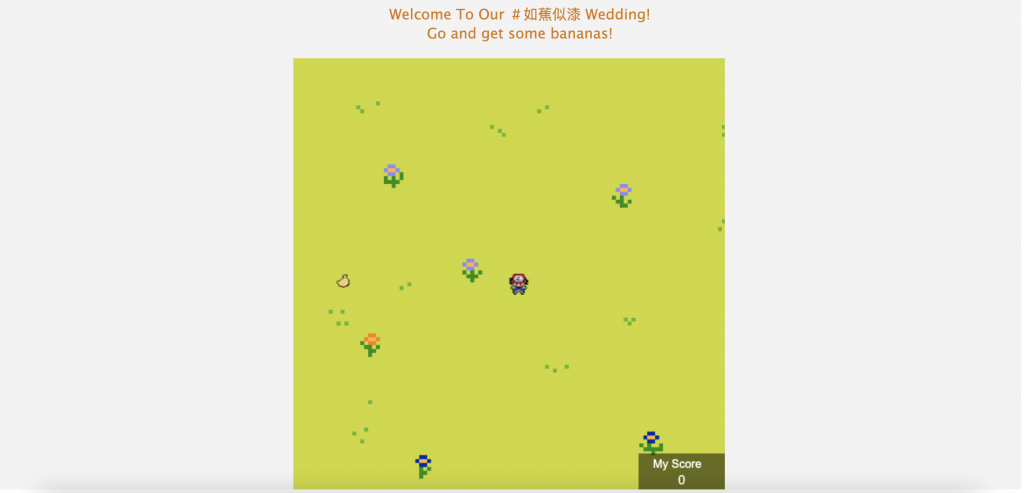
<body>
<div id="wrapper">
<div id="titleWrapper">
<div id="title">Welcome To Our #如蕉似漆 Wedding!</div>
<div id="title">Go and get some bananas!</div>
</div>
<canvas id="canvas" width="600" height="600"></canvas>
</div>
</body>
接著一樣讓玩家可以去吃香蕉累積分數,只是配合我們的卡片尺寸去使用 drawImage() 的 api 改變遊戲各個圖片的尺寸,這樣畫面看起來就和諧許多。
想複習之前的復刻 Pokemon go 程式碼可以參考這篇:https://ithelp.ithome.com.tw/articles/10306228
function assetsLoaded() {
ctx.drawImage(gameMap, 0, 0, 700,700);
ctx.drawImage(
itemImage,
bananaItem.spritePosition*bananaItem.spriteItemDistance,
0,
zoom,
zoom,
bananaItem.x * zoom,
bananaItem.y * zoom,
zoom,
zoom
);
ctx.drawImage(
playerImage,
player.direction[player.currentDirection].x,
player.direction[player.currentDirection].y,
zoom-2,
zoom,
player.x * zoom,
player.y * zoom,
30,
30
);
if (!initialed) {
bananaItem.generatePosition();
initialed = true;
}
board();
}
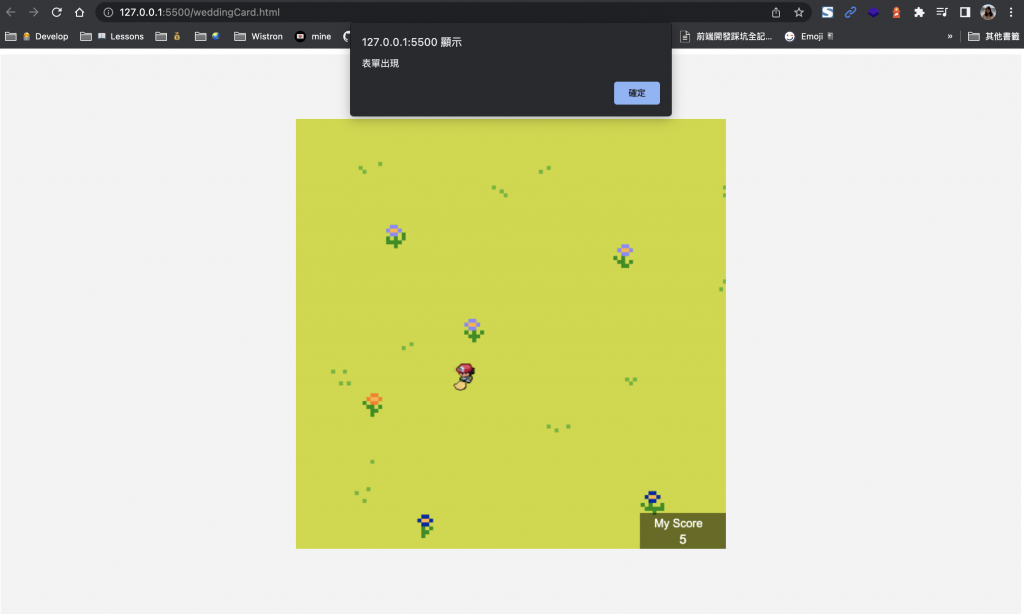
最後當分數累積到五分時就會跳出 Alert,這個 Alert 也是我們要串接昨天完成的表單的地方,之後會以 pop up modal 的形式去完成表單的彈出與表單資料的提交(也就是填寫我要出席婚禮的回覆方式唷~)

function board() {
ctx.fillStyle = "rgba(0, 0, 0, 0.5)";
ctx.fillRect(CanvasWidth-120, CanvasHeight-50, 120, 50);
ctx.font = "16px Arial";
ctx.fillStyle = "rgba(255, 255, 255, 1)";
ctx.fillText("My Score",CanvasWidth-100, CanvasHeight-30);
ctx.font = "18px Arial";
ctx.fillStyle = "rgba(255, 255, 255, 1)";
ctx.fillText(score,CanvasWidth-65, CanvasHeight-7);
if (score > 5 ){
alert("表單出現")
}
}
以上就是今天的目標,我們明天繼續完成表單的串接,並且逐步美化他吧!
明天要 Sprint Demo 還沒寫完的程式圓心已累...晚安 zzz
